아래 내용은 asp.net 의 MVC Tutorial 란에 있는 ASP.NET MVC OverView 를 정리한 내용입니다.
ASP.NET MVC 개요
ASP.NET MVC 프레임웍은 어플리케이션을 크게
모델(Model)-뷰(View)-컨트롤러(Contorller) 로 나누어 준다. 이 프레임웍은 ASP.NET 웹폼도 지원하며 이를 사용한 MVC 디자인 모델 기반의 웹 어플리케이션을 쉽고 빠르게 개발 할 수 있다.
ASP.NET MVC 프레임웍은
1. 가볍고
2. 마스터 페이지나 멤버쉽 기반의 인증 기능 등 기존의 ASP.NET 의 기능들이 통합되어 사용이 가능하다.
3. System.Web.Mvc 네임스페이스에 정의 되어 있으며
4. 기본적으로 System.Web 네임스페이스의 일부분으로 지원되고 있다.
MVC 는 많은 개발자들에게 친근한 표준 디자인 패턴이다. (난 MVC 디자인 패턴에 대해 듣기는 많이 들었지만 직접적인 경험이 없어 궁금할 뿐이다. .. 친근해야 하나? ㅡ,.ㅡ)
특정 유형의 웹 어플리케이션은 MVC 프레임웍을 사용함으로 큰 이익 창출은 물론,
전통적인 웹폼과 포스트백 기반의 ASP.NET 어플리케이션 패턴도 지속적으로 사용할 수도 있다.
하지만 두가지 패턴을 섞어 사용 할 수는 없다.
The MVC 프레임웍의 컴포넌트를 살펴보자:

Models. 모델 객체는 전체 어플리케이션 중 데이터 도메인에 비지니스 로직을 실행하는 부분으로 데이터베이스와 자주 소통 하여 조회 및 저장을 실행한다. 예를 들어 Product 객체는 데이터베이스에서 정보를 조회해 오기도 하고 업데이트 된 정보를 SQL 서버의 Product 테이블에 저장하기도 한다. dataset 을 읽어 뷰로 보내기만 하는 작은 어플리케이션에서는 모델을 물리적이라기 보다는 개념적으로 많이 본다. 왜냐하면 이런 어플리케이션에서는 물리적인 모델 레이어와 관련 클래스들이 존재하지 않기 때문이다. 이런 케이스에서는 Data set 이 모델 객체 역할을 한다고 보면 된다.
Views. 뷰 는 어플리케이션의 사용자 인터페이스(UI) 를 보여주는 컴포넌트 이다. 일반적으로 UI는 모델 데이터로 부터 만들어진다.
Controllers. 컨트롤러 컴포넌트는 사용자와 소통하여 모델과 함께 움직이며 뷰를 렌더링하여 UI 를 화면에 표시한다. MVC 어플리케이션에서는 뷰는 정보를 보여주고, 컨트롤러는 사용자의 입력값 혹은 요청에 응답 한다. 예를 들어, 컨트롤러는 쿼리 스트링 값들을 모델에 넘겨 주어 데이터베이스에 그 값들을 사용하여 쿼리의 결과값을 받아온다.
MVC 디자인 패턴은 어플리케이션을, 입력 로직, 비지니스 로직 그리고 UI 로직 등으로 나누어 서로 결속력이 느슨하게 만들어 준다. UI 로직은 뷰에, 입력 로직은 컨트롤러에 그리고 비지니스 로직은 모델에 속한다.
이렇게 나누게 되면 개발 시 하나에 집중 할 수 있도록 하여 개발의 복잡도와 작업의 의존도를 떨어뜨리는 효과를 가져온다.
예로 디자이너는 비지니스 로직에 의존하지 않고 뷰에만 집중할 수 있다.
추가적으로 MVC 패턴에서는 ASP.NET 웹 어플리케이션 기반에서 보다 훨씬 수월하게 테스트를 할 수 있다.
예를 들면 웹폼 기반의 ASP.NET 웹 어플리케이션은 하나의 클래스에서 사용자의 입력값을 받아 처리하고, 결과값을 보여준다. 자동으로 짜여지는 웹폼기반 ASP.NET 어플리케이션을 테스트 하기 위해선 테스트 하는 각각의 페이지들의 클래스 및 모든 자식 컨트롤들과 추가적으로 의존된 클래스틀 까지 모두 작동 시켜야 한다.
이러한 웹폼 기반의 ASP.NET 어플리케이션에서는 하나의 페이지에서 많은 클래스들이 함께 움직여 동작하기 때문에 하나의 기능에 집중된 테스트 (유닛테스트: Unit Test) 를 하기란 참 어렵다. 또한 웹서버도 필요로 한다.
MVC 어플리케이션에서의 테스트는 MVC 프레임웍이 하나의 유닛을 테스트 할 수 있도록 나머지 프레임웍에서 인터페이스 사용함에 있어 무겁게 하는 컴포넌트들을 분리시켜 준다. 이로써 보다 가볍게 부분적인 테스트(유닛테스트)를 가능하게 해준다.
모델 뷰 컨트롤러 컴포넌트들끼리의 느슨한 결속력은 한명의 개발자는 뷰의 작업을 하고, 또 다른 개발자는 컨트롤러 로직을 짜며 나머지 한명을 모델에서 비지니스 로직에만 개발 할 수 있게 하여 서로 의존적이지 않은 개발 즉 Parallel(수평) 개발을 가능케 한다.
(개인적인 생각: 음.. 선배들에게 듣기론 수평적인 개발 보다는 수직적인 개발이 더 개발에 수월하다고 하던뎀, 뭐가 좋은지는 난 잘 모르겠다. 개인적으로는 수직적인 개발이 조금 더 익숙하다고 할까? ㅡ,.ㅡa)
그럼 언제 MVC 디자인 패턴을 사용해야 하는가?
웹어플리케이션을 개발 할 때 ASP.NET MVC 프레임웍을 사용해야 하는지, 혹은 ASP.NET 웹폼 모델을 사용해야 하는지에 대한 고민을 하게 될 것이다.
MVC 프레임웍이 기존의 웹폼 모델을 대체 할 수는 없다. 즉 MVC 프레임웍만을 사용하려면 MVC 프레임웍을 사용하는 웹어플리케이션을 새로 개발하든지, 아니면 웹폼 기반의 어플리케이션이 있는데 추가적인 작업을 해야 한다면 웹폼 기반 디자인을 지속적으로 사용해야 할 것이다.
그렇기 때문에 MVC 프레임웍이 사용되어야 할지 혹은 웹폼 모델이 사용되어야 할지는 서로의 장단점을 잘 따져 결정해야 할 것이다.
MVC의 장점
1) 모델 뷰 컨트롤러로 어플리케이션을 나누기 쉽다.
2) MVC 프레임웍은 View State 이나 서버 기반의 폼을 사용하지 않아 개발자로 하여금 어플리케이션 이 행하는 모든 기능적 3) 프로세스에 대한 전체적인 제어권을 가질 수 있게 한다.
4) 웹어플리케이션의 요청을 하나의 컨트롤러를 통하여 처리하는 프론트 컨트롤러 패턴(Front Controller Pattern)을 사용하여 리치 라우팅 인프라스트럭처(Rich Routing Infrastructure) 를 지원하는 어플리케이션 디자인을 가능케 한다.
5) 더 나은 test-driven development (TDD) 을 제공한다.
6) 많은 개발자들과 웹 디자이너들이 구성된 팀이 지원하는 웹 어플리케이션에 적합하다.
웹폼 기반의 장점
1) HTTP 을 사용하여 상태 보전을 하는 이벤트 모델을 지원한다. 웹폼 기반 어플리케이션은 수백개의 서버 컨트롤에서 지원하는 많은 이벤트들을 제공한다.
2) Page Controller 패턴을 사용하여 각각의 페이지에 기능을 탑재시킨다.
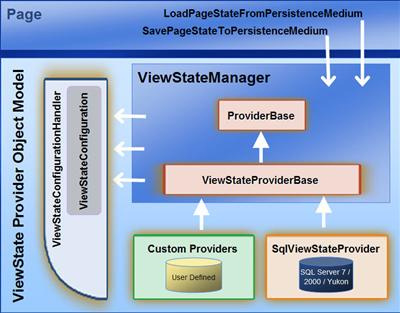
3) 상태정보 관리가 쉬운 View State 나 서버 기반 폼들을 사용한다.
4) 작은 규모의 개발팀에서 많은 종류의 컴포넌트들을 가지고 빠른 속도로 어플리케이션을 개발할 때 적합니다.
5) 대체적으로 어플리케이션 개발의 복잡도가 낮다. 컴포넌트들(페이지 클래스, 컨트롤 등)이 강한 결속력으로 통합되어 있고, MVC 모델 보다 코드 줄 수가 적은 편이다.
알고 있는 내용이 아니라, 읽고 이해한 내용을 옮기다 보니 어색한 부분들도 있고, 미흡한 점들도 많네요.
오역이나 잘못된 부분이 있으면 지적 부탁드립니다.