
이번 포스팅에서는 Services 내 jenkins 서비스를 찾아 Status 를 Stop 으로 하고 나서, 특정 폴더 내 폴더들 및 파일들을 찾아 삭제를 하는 FolderControlCore 코드를 확인 해 본다.


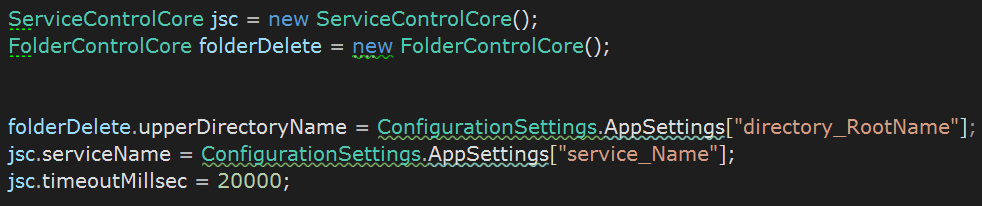
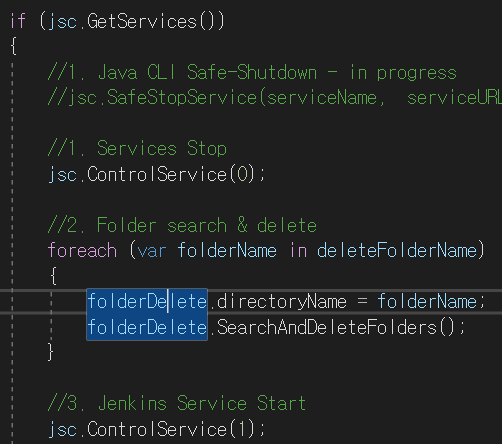
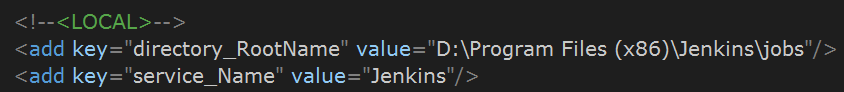
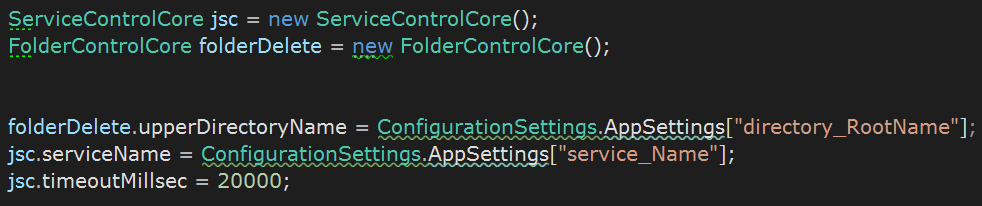
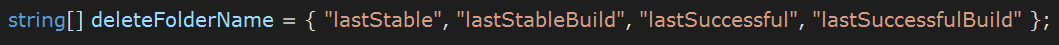
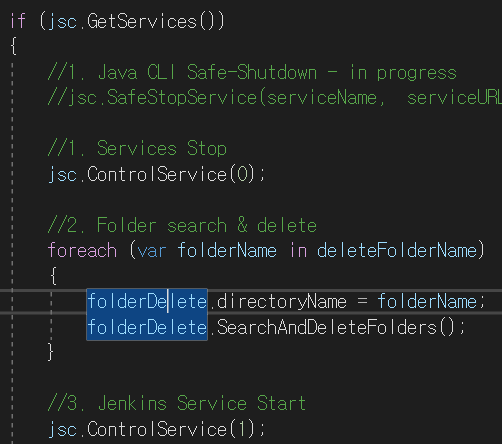
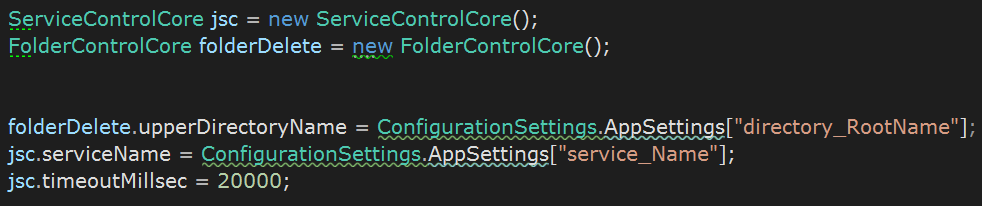
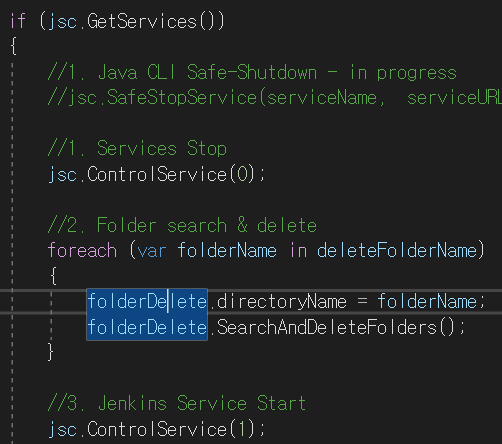
1. Service (0) 을 던져, 서비스를 멈추고 나서 foreach 를 실행한다. 이때 deleteFolderName 은 스트링 배열로, Main code 에 다음과 같이 선언되어 있다.

2. 배열 갯수만큼 foreach 가 돌면서 folderName 이 하나씩하나씩 클래스 멤버로 설정이 되며, SearchAndDeleteFolders() 메소드를 실행 시킨다. - 예) lastStable

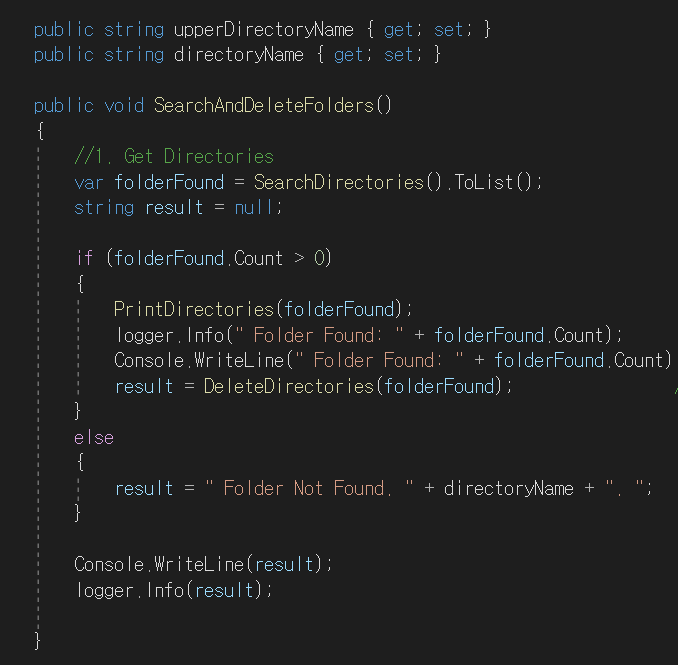
3. SearchAndDeleteFolders() 메소드 는 설정된 directoryName 으로 폴더를 우선 찾아본다. SearchDirectories() 의 결과를 folderFound 변수에 담아 Count 확인 후, DeleteDirectories() 를 호출한다.

4. SearchDirectories() 메소드는 .Net 에서 지원하는 Directory 클래스 내 GetDirectoreis 메소드를 사용하여 검색한다. 이때 특정 폴더 (upperDirectoryName = %Jenkins HOME% ) 와 지울 폴더 (예) lastStable) 가 있는지 검색 하여 검색 결과를 IEnumerable<string> folderFound 로 전달한다.

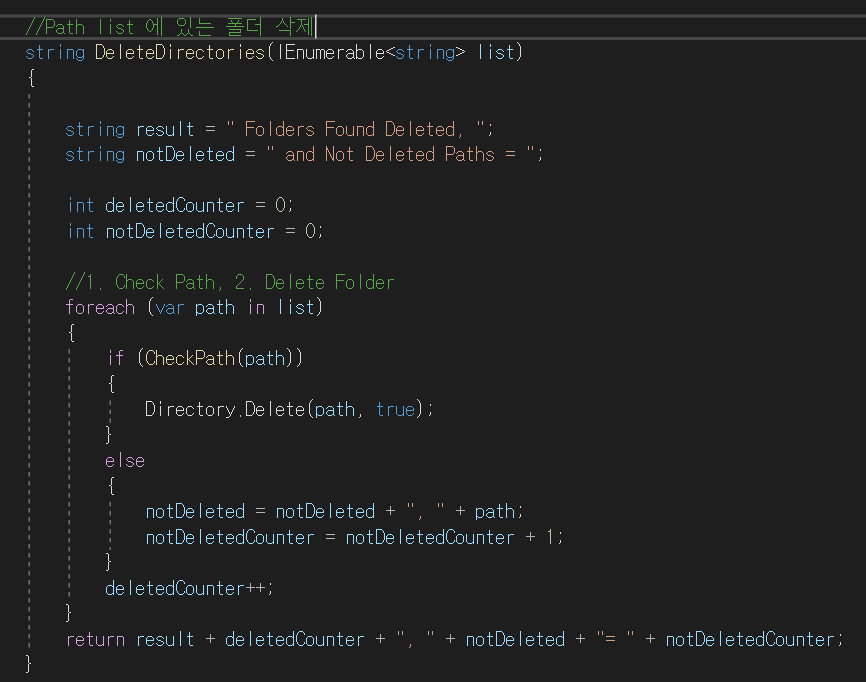
5. DeleteDirectories() 메소드에서는 전달받은 폴더 경로들(list) 을 다시 한번 CheckPath() 메소드로 string 이 파일경로 형태의 string 포멧인지를 확인한다. CheckPath() 는 True/False 값을 넘기며, 경로확인이 되었을 때 .net framework 에서 지원하는 Directory 클래스의 Delete() 메소드를 이용하여 경로(path)를 삭제한다.

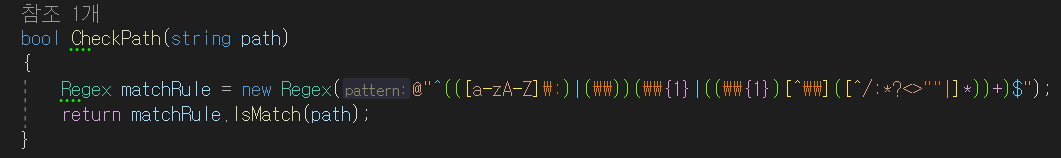
6. CheckPath() 는 정규 표현식으로 path 문자열을 확인 한다. .net framework 내 Regex 클래스의 IsMatch 메서드는 지정된 패턴과 경로 문자열이 일치하는지 확인하며, 일치하는 경우 메서드는 true를 반환하고, 그렇지 않은 경우 false를 반환한다.
- ^는 문자열의 시작을 나타냄
- (([a-zA-Z]:)|(\))는 드라이브 문자와 : 또는 단일 백슬래시()와 일치하는지 확인
- (\{1}|((\{1})^\)+)는 나머지 경로를 일치시키며, 백슬래시() 다음에는 , :, *, ?, <, >, ", |가 아닌 문자열의 시퀀스가 와야 하며, 이 패턴은 여러 번 반복 가능하다.
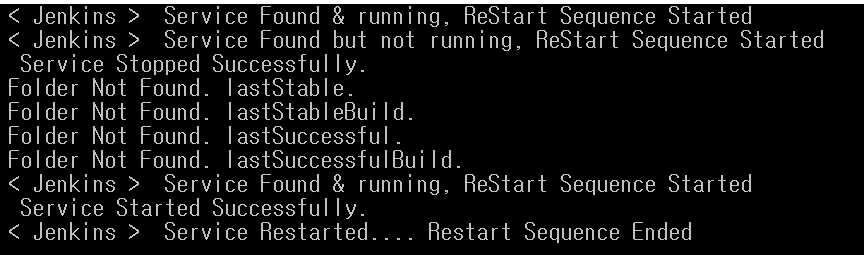
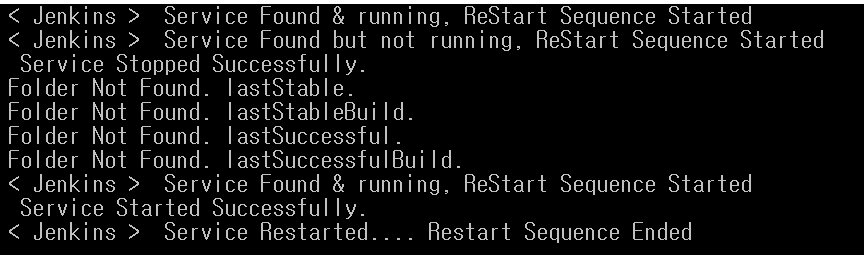
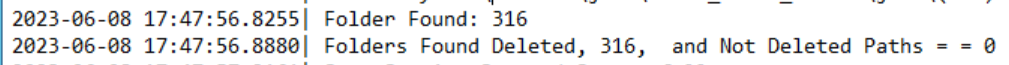
7. 각 폴더별 (예: lastStable ) 로 찾은 폴더 갯수 및 삭제한 폴더 갯수, 그리고 지워지지 않은 폴더 갯수를 로그파일에 남긴다. 갯수 위에는 폴더 경로들이 찍히며, 총 4번이 찍히게 된다.

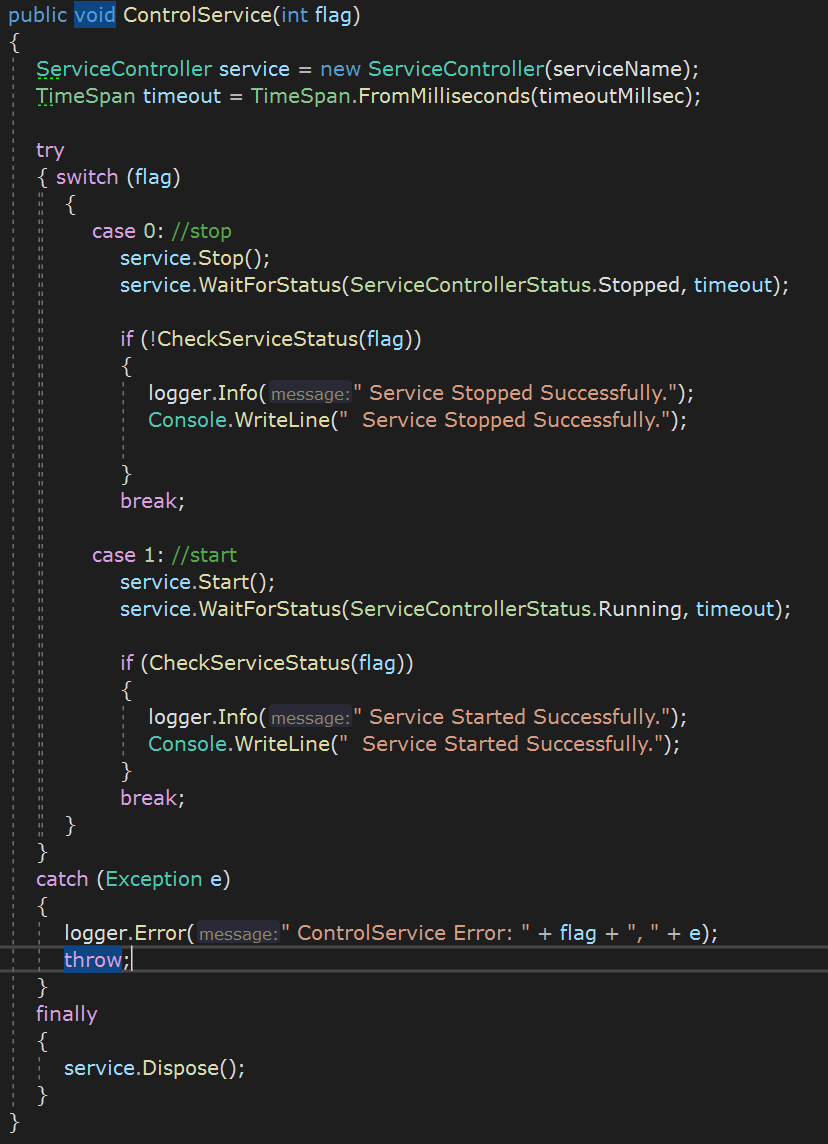
이렇게 foreach() loop 이 완료되면 ServiceControlCore 의 메소드인 ControlService(1) 을 호출하여 Jenkins 서비스를 재시작한다.
사실 현재 사용하는 프로그램에 대한 설명은 완료 되었지만, Jenkins 서비스를 강제 shutdown 시키는 방법보다는 safe-shutdown 시키는 방법을 권장 된다. 이 방법은 Jenkins 내 shutdown 명령어가 적용 될 때, 실행 시작이 된 프로세스가 있는지 확인 하며, 완료 후 shutdown 실행이 되는데, 이 방법을 사용하려면 프로그램 안에서 cmd 명령어를 실행 시켜 진행한다. 다음 포스팅에서 이부분에 대해 알아보려고 한다.
-끝-
youp-han/Jenkins-Restart: it restarts the running Jenkins Service locally (github.com)
GitHub - youp-han/Jenkins-Restart: it restarts the running Jenkins Service locally
it restarts the running Jenkins Service locally. Contribute to youp-han/Jenkins-Restart development by creating an account on GitHub.
github.com
'초짜 IT보이 서바이벌 스토리 > C#' 카테고리의 다른 글
| Tool 개발 로그 - 1-2 #Jenkins #서비스 #재시작 + @작업하는 #Tool 만들기 c# - 프로그램 작성 ( ServiceControlCore ) (31) | 2023.02.23 |
|---|---|
| Tool 개발 로그 - 1-1 #Jenkins #서비스 #재시작 + @작업하는 #Tool 만들기 c# -배경 #시나리오 (338) | 2023.02.16 |
| #VisualStudio #BuildTools vs #C# #version (0) | 2021.06.09 |
| #ConfigurationTransform (0) | 2021.06.08 |
| c# #large #file #upload #System.Net.WebRequest (0) | 2021.05.30 |